What are the reasons for choosing ngx admin? Is it the best angular admin dashboard? Perhaps, you are looking for angular admin material integrated with backend technology.
NGX Admin Review: Best Angular Admin Dashboard Ever?
Just imagine you are looking forward to creating a new application for your project or client. Whether you decide to create a dashboard, a CRM, an e-commerce application, a SASS web application, an IoT app, or a CMS, the process will still be time-consuming. Because of that, you will always seek a way to save time and other resources. Perhaps, this is possible by using ready solutions like layouts, libraries, or dashboards with backend integration.
With ngx-admin, you do not need to concentrate on writing intricate codes but focus on building your application or project. Ngx admin is a ready-made angular template that serves as the starting point for every application or website developer.
Now let’s discuss why you should decide and go for ngx-admin, especially when you are choosing an angular admin template.
What are the reasons for choosing ngx admin?
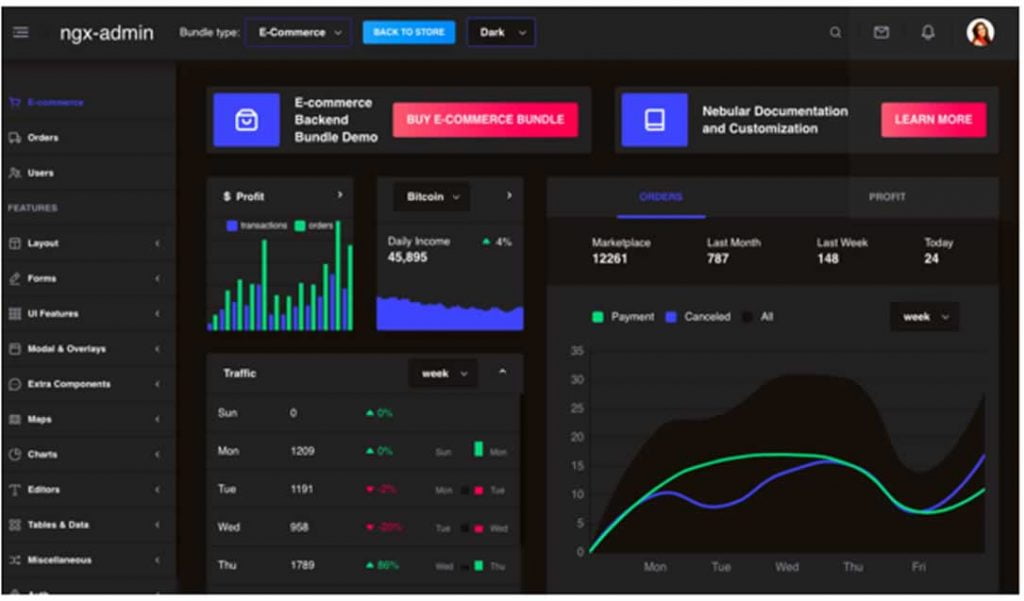
Ngx admin is a popular angular template made by Akveo. The well-known, open-source, and free admin dashboard is built on Angular 9, thereby supporting the Eva Design System and Nebular. Ngx-admin provides 2 dashboards, 6 themes, charts, maps, tables, and handcrafted UO components. Unlike other angular admin templates, ngx-admin is fully responsive and allows for backend integration, including .NET, Java, and Node.js. Therefore, if you need to speed your development process, then you have the option of selecting a free backend .NET ngx.admin. Again, ngx admin has user data editing modules and authorization with backend integration.
Like other admin panels, ngx-admin dramatically simplifies the process of UI building for many developers. You do not need to create anything from scratch. Developers can simply use predefined UI elements, widgets, and pages provided by ngx admin.

The dashboards of ngx-admin will allow you to save more than three weeks on development. Learning backend technology or angular with dashboards is also a simple process. Furthermore, there are many types of ngx-admin with integrated backends that you can choose from. However, such types of angular are tailored for different requirements. These types of ngx-admin include starter dashboards, e-commerce dashboards, starter dashboards, light bundle dashboards, and IoT dashboards.
Now, let’s discuss how these types of ngx admin dashboards differ.
Light bundle dashboard
This is a minimalistic admin dashboard with little or no additional components. The ngx-admin will fit your project if it does not require time wastage in removing unnecessary components. Besides user data editing backend with integration, light dashboards also contain authorization but with no additional components.
Smarter Bundle
As an angular dashboard, the smarter bundle has authorization and also user data editing with backend integration. However, its charts and components do not have backend integration. Visually, the e-commerce bundle and starter bundle look the same in terms of dashboards.
Depending on the type of project, the developer has the option of choosing from a developer license or personal license. For instance, a developer license is the best when considering creating an unlimited number of applications. We might not know your plans. Maybe, you are planning to put the applications for sale. For that reason, you need the support of ngx-admin bundles. Suppose you are planning to develop an application for personal projects, then a personal license is the best option. Whether personal license or developer license, all non-functional and functional requirements are always met with ngx-admin.
What is ngx-admin? What are the features that make it special?
By now, you should know that ngx-admin is a frontend admin template based on Nebular, Bootstrap 4+, and Angular 9+. Therefore, all the visible data on charts, tables, and graphs are mocked in Javascript. There are no limitations, and you can use the backend of your own choosing.
Furthermore, ngx-translate is a special internationalization library for angular. The library allows you to define translations for your website content through different languages. You can also easily switch between languages.
As one of the features of ngx-admin, ngx-translate gives you access to a directive, a pipe, and a service to handle both static and dynamic content. Ngx-translate is also modular, and it is written in a manner that makes it possible to replace any part of the development process with a custom implementation. Perhaps, the replacement is done when the existing features do not fit the needs of the developer.
Ngx-admin has cool features like Support RTL (Right-to-the-Left). The six themes of ngx admin are power-supported by EVA Design SYstem. Because of that, you can access free services like easy-customization, color generator by Eva Color, access control list, and hot-reload. These features also give you the option of configuring who can do what and against which resources. Bootstrap 4 also allows styling by SCSS, which will let you generalize your components and their layout with several layouts. However, the level of ngx-admin differs in terms of themes. For instance, themes on ngx-admin 5 consist of Material Dark and Material Light.
How can ngx-admin help me?
Sometimes it is not apparent that all web applications have dashboards with charts, analytics, and panes. However, ngx admin is aiming at bootstrapping the development of your project and providing you with an ecosystem for prototypes. Even though bootstrap frameworks can provide you with several components, they are usually not enough to help you build a real-world application.
As mentioned before, you have to understand that ngx-admin comes with several popular UI components, having a unified color scheme. The angular admin framework is also modern, thereby giving you the ability to mix its flexible components while ensuring the delivery of a successful project. With a variety of layouts, you are always sure of finding what will quench your precious taste in web design. If you are new in the field, ngx-admin always comes handy when planning to learn angular.
Why do Developers go for Ngx-admin?
As a website developer, I have experience with ngx-admin, and its code is well structured. For that reason, any developer using ngx-admin can benefit significantly in terms of speed and perfect customization of every feature. Using ngx admin will always save you money and energy because you do not have to start everything from scratch. It is upon you to enjoy all the great things offered by ngx-admin. Besides being impressive and modern, ngx admin contains all elements for the quick execution of a starter project from the admin panel.
As an upcoming developer, you can get your firsthand experience through a demo preview of Ngx admin. You also have the option of testing it on different browsers and devices. From that, you can test to see how the angular admin material is error-free. Some of the few strengths include modular design, custom components, predefined layouts, and out-of-the-box applications. With Akveo support, new developers can always learn all types of techniques for angular projects and build successful applications and websites.
Let me now summarize some of the main benefits that developers see in ngx-admin.
- Compatible with all web devices and computer devices.
- Ngx-admin contains a library of perfect UI components.
- Page authentication.
- Free updates.
- Its modern nature makes it attractive to the eyes.
- Data table plugins are always in handy.
- Different working applications.
- Responsive layout
- High resolution
- RTL support
- Themes are flexibly configurable and hot-reload.
Key Takeaways
Backend dashboards are what you need for ready-made solutions for website development and data management. You have the option to choose from the starter bundle, IoT bundle, E-commerce bundle with mockups, and light bundle. These types of ngx-admin are integrated with .NET core, .NET, and Node.js. The dashboards also contain basic user management and JWT-based authentication. If you are searching for ways to save time with the project development, then ngx-admin integrated with the backend is the right direction to go. You only need to select the relevant technology and get everything started.
Before you start your development project, you need to choose the admin template that provides your project with closet features, layout, and styles. These are possible if you have already selected the design or mockup that you have to adjust. For instance, you will need your project to provide common styles, multi-language, general features, and a high-level of responsiveness. All in all, ngx-admin still remains crucial for workflow improvement and process simplification.
