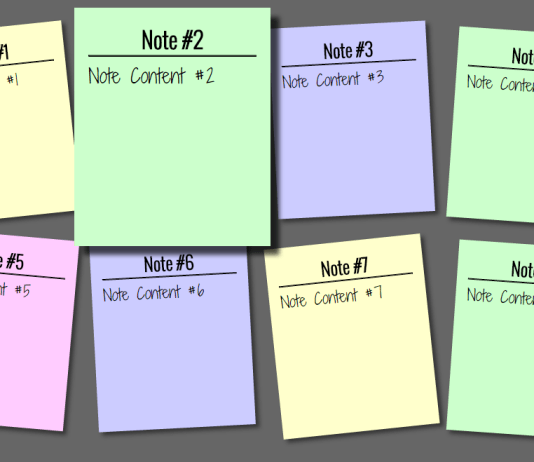
In this tutorial we will show you how to add a sticky note effect in your website.Here we are using only HTML and CSS to create this effect.Will work finely in Firefox, Opera, Safari and Chrome.By clever use of the nth-child selector and CSS transformations and transitions, we saved ourselves some scripting.And Google’s Web Font API made it easy to use a custom font. Check out the demo.
►CSS
First copy and paste below CSS code above </head> .tag.
<link href='http://fonts.googleapis.com/css?family=Oswald:300' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Shadows+Into+Light+Two' rel='stylesheet' type='text/css'>
<style>
.snote{
max-width:100%;
background-color:#666;
}
.snote h2,p{
font-size:100%;
font-weight:normal;
}
.snote ul,li{
list-style:none;
}
.snote ul{
overflow:hidden;
padding:3em;
}
.snote ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:15em;
width:12em;
padding:1em;
-moz-box-shadow:5px 5px 7px rgba(33,33,33,1);
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7);
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
-webkit-transform:rotate(-6deg);
-o-transform:rotate(-6deg);
-moz-transform:rotate(-6deg);
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition:-webkit-transform .15s linear;
}
.snote ul li:nth-child(even) a{
-o-transform:rotate(4deg);
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
position:relative;
top:5px;
background:#cfc;
}
.snote ul li:nth-child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
position:relative;
top:-5px;
background:#ccf;
}
.snote ul li:nth-child(5n) a{
-o-transform:rotate(5deg);
-webkit-transform:rotate(5deg);
-moz-transform:rotate(5deg);
position:relative;
top:-10px;
background:#fcf;
}
.snote ul li a:hover,ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7);
box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
position:relative;
z-index:5;
}
.snote ul li{
margin:1em;
float:left;
}
.snote ul li h2{
font-size:160%;
font-weight:bold;
padding-bottom:0px;
font-family:Oswald;
text-align:center;
color:#000;
}
.snote ul li p{
font-family:'Shadows Into Light Two',arial,sans-serif;
font-size:140%;
color:#000;
}
</style>
►HTML
Now its time for body.Copy and paste below HTML Code to the place where you want to display Sticky Note.
<div class="snote">
<ul>
<li>
<a href="#LINK 1">
<h2>Note #1</h2><hr />
<p>Note Content #1</p>
</a>
</li>
<li>
<a href="#LINK 2">
<h2>Note #2</h2><hr />
<p>Note Content #2</p>
</a>
</li>
<li>
<a href="#LINK 3">
<h2>Note #3</h2><hr />
<p>Note Content #3</p>
</a>
</li>
<li>
<a href="#LINK 4">
<h2>Note #4</h2><hr />
<p>Note Content #4</p>
</a>
</li>
<li>
<a href="#LINK 5">
<h2>Note #5</h2><hr />
<p>Note Content #5</p>
</a>
</li>
</ul>
</div>
Replace LINK,NOTE,NOTE CONTENT with link of the note,heading of the note and content of the note respectively.You can add any number of sticky note .
And we are done,Here is our smooth animated pure html and css sticky note effect.Any doubts comment below.